13. HOW TO CHANGE THE DEFAULT KEYBOARDS IN VIGO6
Overview

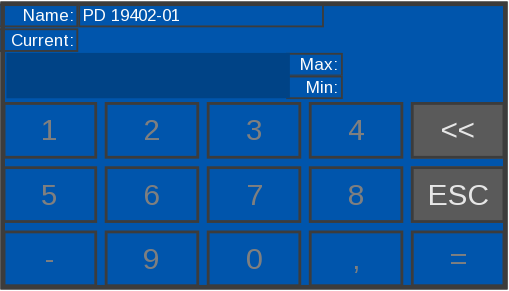
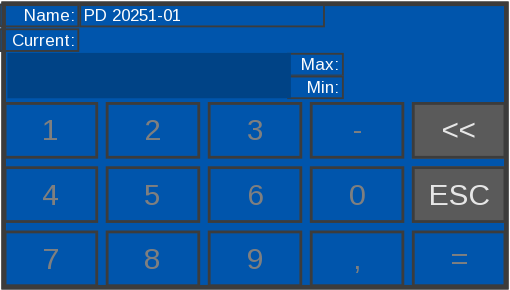
Figure 1. The new large number editor.
First, we will show you how to change the large number editor (Figure 1).
Afterward, in the second section, we will show you how to make the large number editor from the default number editor (Figure 2).

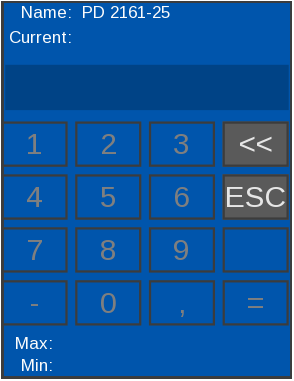
Figure 2: The default number editor.
Section 1: Change the large number editor
STEP 1
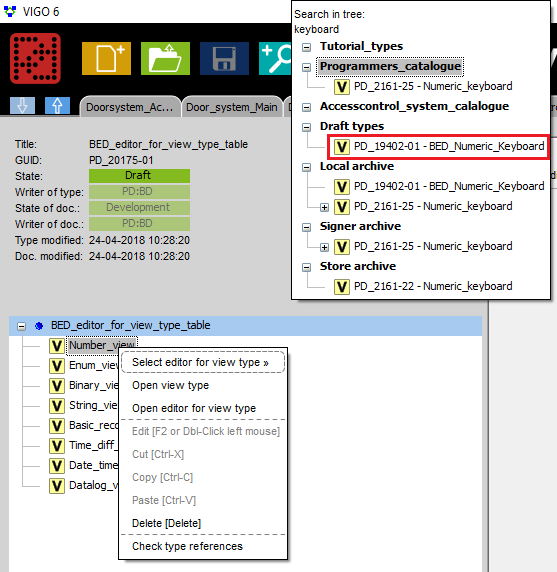
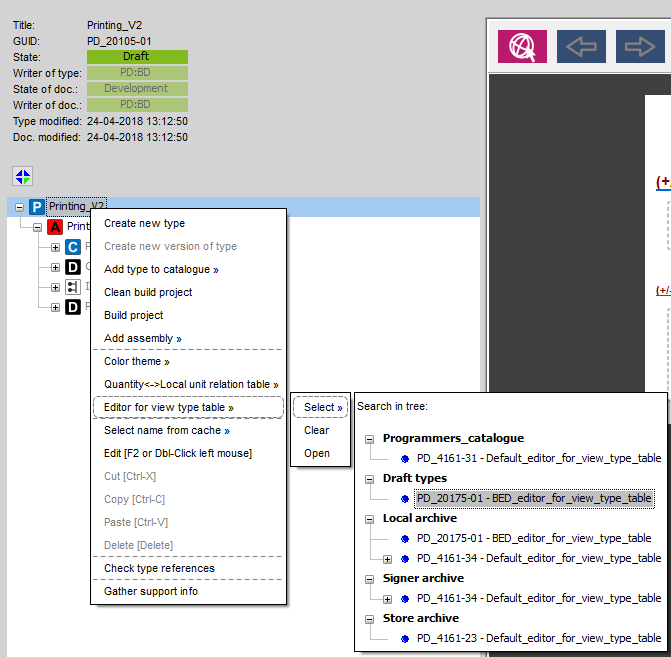
To change the button structure of the large number editor, first, make a clone of “Large Numeric Keyboard” GUID "PD 19402”.
STEP 2

Figure 3: An example of a different large number editor button setting.
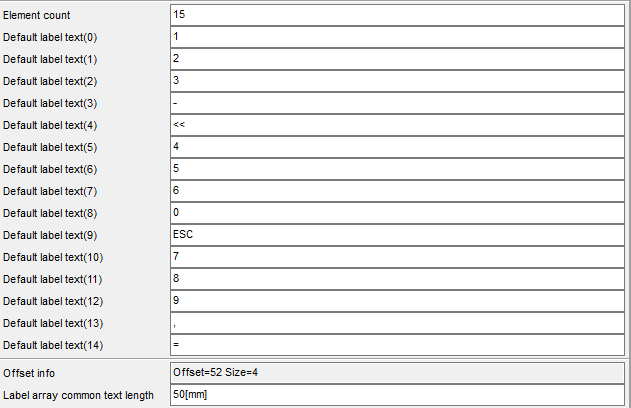
Change the “Keyboard_layout” default label text, depending on the button’s new function.
If it’s only the numbers that change place, you don’t need to make any other changes. But if you change the place of a function key like +/-, then you also need to change its index in the “Paint_keys” and “Do_on_hit” methods.
Figure 3 shows a new “Keyboard_layout” that looks like Figure 4. We have swapped the +/- button with the number 4. In addition, we have moved the numbers around.

Figure 4: How a different large number editor layout can look.
STEP 3
The “Paint_keys” method needs to have the button index for +/- changed.
See Figure 5 and Figure 6.
Figure 5:
The default large number editor Paint_keys +/- index and the new below.
Figure 6:
New large number editor Paint_keys +/- index.
STEP 4
The “Paint_keys” method needs to have the button index for the number key changed. See Figure 7 and Figure 8.
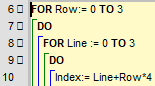
Figure 7: Default large number editor Paint_keys number index.
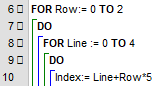
Figure 8: New large number editor Paint_keys number index.
STEP 6
Then line 8 on Figure 11 and Figure 12.
Figure 11: Default large number editor Do_on_hit +/- index.
Figure 12: New large number editor Do_on_hit number index.
Section 2: Making a large number editor from the default number editor
STEP 1
Clone the “Numeric_keyboard” GUID PD 2161.
STEP 4
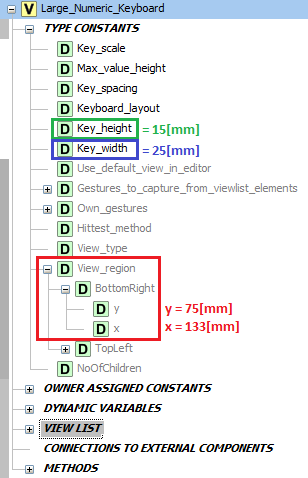
Under type constants for the view, change
1. First, the “View region”, “BottomRight” view size y to 75[mm] and x to 133[mm] (Figure 30, red).
2. Second, “Key height” to 15[mm] (Figure 30, green)
3. Third, “Key width” to 25[mm] (Figure 30, blue).
This changes the size of the view and buttons.

Figure 30: Resizing view and buttons.
STEP 6
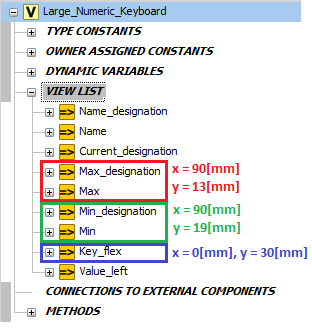
1. Change view list “Max_designation”, “Origo.x” to 90[mm] and “origo.y” to 13[mm] the same numbers for “Max” (Figure 33, red).
2. For “Min_designation” “Origo.x” to 90[mm] and “Origo.y” to 19[mm] the same numbers for “Min” (Figure 33, green).
3. Change “Origo.y” for “Key_flex” to 30[mm] (Figure 33, blue).

Figure 33: Changed view list positions